
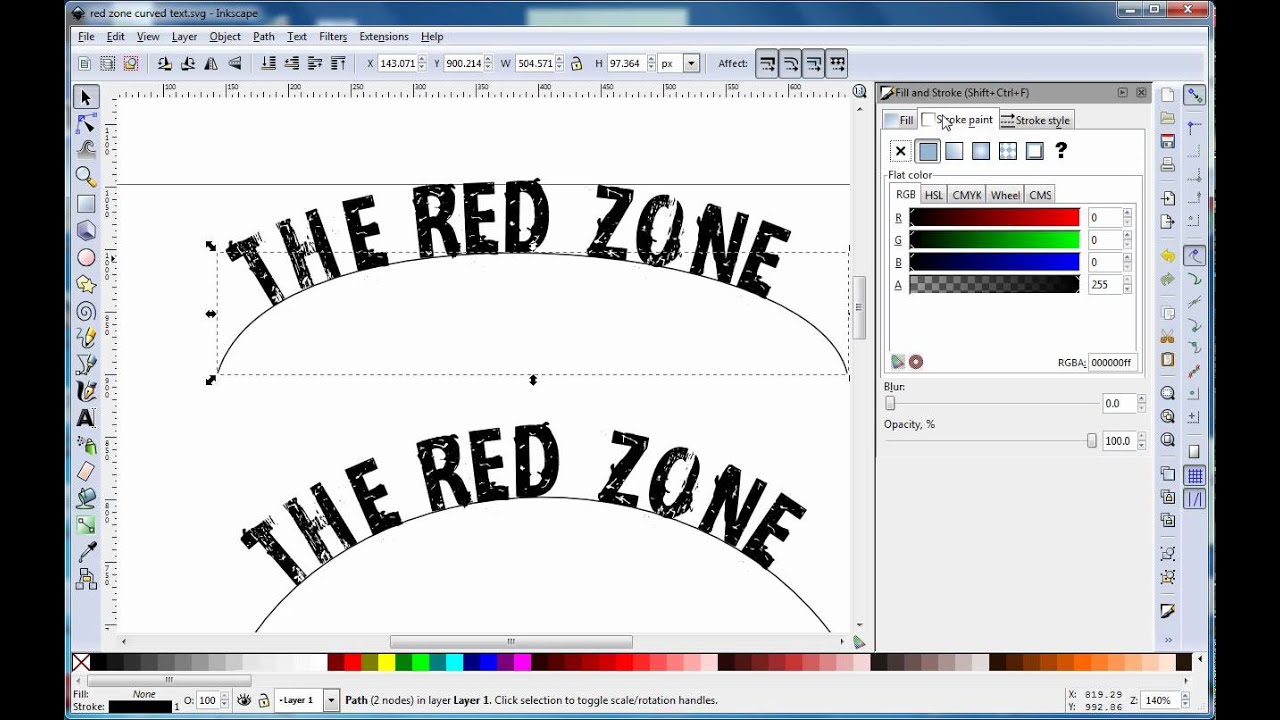
Move one above the original (filled in) word and the other below. Select the outlined wording and duplicate (Ctrl + D). Go to Path > Difference to create an outline that we will use for the stacked font. Select both the path and the offset path. Step 4 - Create an Outline with the Difference tool Click and drag the diamond node slightly inside the original text. A diamond node will appear at the highest point of the path.

Select one of the "Font Bundles" and go to Path > Linked Offset. To ensure this step is done correctly, the bottom of Inkscape should show “Path” and then the number of nodes.ĭuplicate "Font Bundles" by selecting the word and using the shortcut Ctrl + D. Select all items or letters and go to Path > Union to make them all one object. The text can still be edited at any time: you can change its contents or style whenever you like. The result will show up on the canvas immediately. The text will also still be editable, so you can select it, type new text, or change the font. Then make Inkscape do the work by selecting Text Put on Path from the menu. You can move it around the circle by choosing the circle tool, and moving the start and end points. Step 2 - Use Union to make all items one path With the Selector tool, select the path and the text. Hold down the Ctrl key and drag the corner to resize the letters, if desired. To ensure this step is done correctly, the bottom of Inkscape should show the number of “objects selected of type path” instead of “text”. Click on “Font Bundles” to select the text. I typed out “Font Bundles” using the Crisp Leaves font. A text, stored as a text object, can be converted to a Path if you want to alter the shape of the letters. Choose your font and type out any word or phrase you want. Start by clicking on the text tool in the left toolbar.


 0 kommentar(er)
0 kommentar(er)
